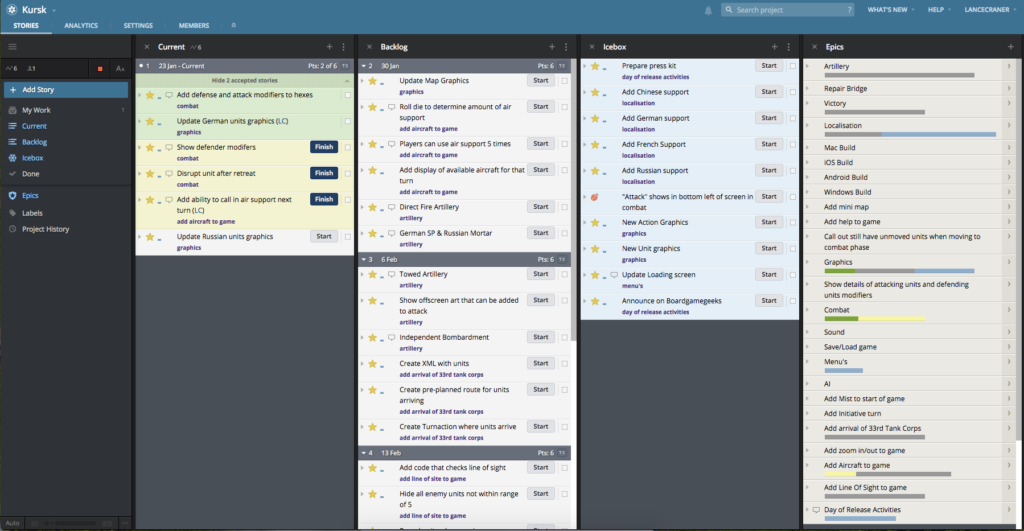
This week’s focus has been around new UI graphics. My Graphics artist has done a great job and I spent most of yesterday cutting them up to put into the game. Also as you might notice I have a new Logo.
Why the name yobowargames? Well my wife is Korean and Yobo is a term of endearment (a bit like honey or dear) in Korea. So I wanted to incorporate that into the name. If you look at the new logo you will see a part of the Korean Flag mixed into it. I’m British by the way.
Below is a screenshot showing much of the new hud UI:
- Top Middle – New Turn counter display. Since this battle reflects one day I wanted to show a clock type turn counter to reflect the count down in time remaining and putting some pressure on the player to get their objectives in time.
- Bottom Middle – New combat factor display
- Bottom Left & Right – New displays showing which units are involved in the combat
- Middle – New target selections
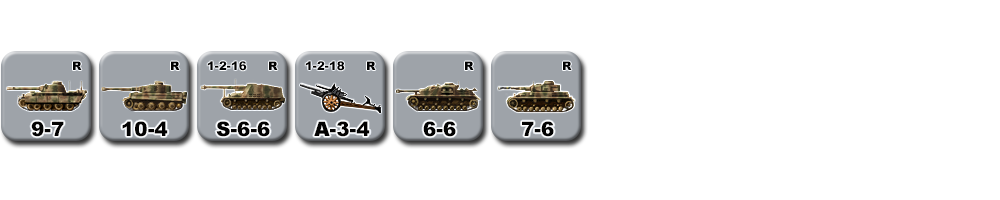
- New Unit counters throughout